티스토리 이미지 최적화로 로딩 속도 개선하기, 티스토리 로딩 속도를 높이기 위한 이미지 개수, 용량, 크기를 줄이기 차세대 형식 이미지 사용 방법 등을 알아보겠습니다.
이미지 사용방법에 따라 로딩 속도에 많은 영향을 끼치는데요. 애드센스 광고 때문에 로딩 속도가 떨어지는 것은 어쩔 수 없지만 이미지의 경우 몇 가지만 주의하면 이미지 때문에 로딩 속도가 떨어지는 것을 어느 정도 방어 할 수 있습니다.
티스토리 이미지와 로딩 속도 관계
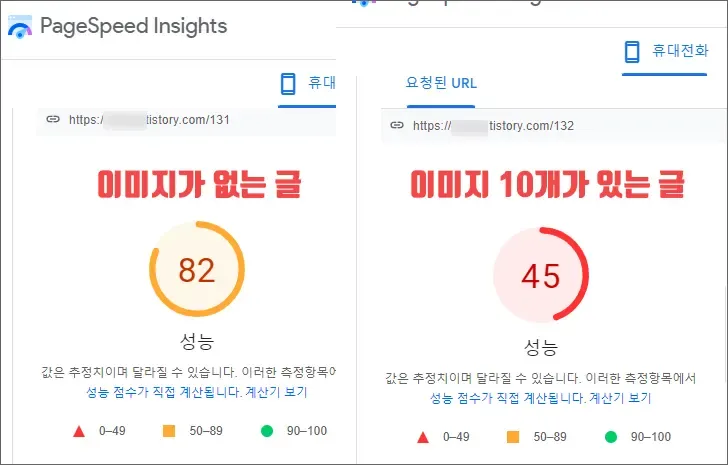
객관적 사실을 확인하기 위해 이미지가 있는 게시글과 없는 게시글을 작성해 구글 페이지 스피드에서 성능 검사를 해보았습니다.
실험한 스킨은 티스토리에서 제공하는 스킨 중 가장 빠른 #1 스킨으로 모바일 휴대전화를 기준으로 합니다.

이미지가 없는 게시글은 82점 이미지가 10개 있는 게시글은 45점으로 현격히 로딩 속도가 떨어지는 것을 알 수 있습니다.
사용된 이미지는 가로 1280픽셀, 200kb 용량, 이미지 형식 jpg입니다.
시험한 것보다 더 많은 이미지와 더 큰 이미지 그리고 더 큰 용량이라면 로딩 속도는 더 떨어지게 됩니다.
티스토리 이미지 최적화
이미지만 잘 다루어도 어렵지 않게 로딩 속도를 개선할 수 있습니다.
- 이미지 개수 줄이기
- 이미지 용량과 크기 줄이기
- 차세대 형식 이미지 사용하기
- 이미지 배치
위 사항 중 2번과 3번은 겹친 사항일 수 있습니다.
1. 이미지 개수 줄이기
얼마 전까지만 해도 다음 검색 결과 상위에 노출되려면 이미지를 많이 넣어야 한다고들 해서 정말 100장 이상의 이미지를 막 때려 박는 블로거 분들도 있었습니다.
현재 다음 검색 상위 노출은 이미지 개수와 상관없이 상위에 잘 노출됩니다. 그렇다고 이미지를 전혀 넣지 말라는 것은 아닙니다.
이미지가 없는 것보다 1~2개 이상 있는 것이 SEO에 더 좋은 것으로 알고 있습니다.
2. 이미지 용량과 크기 줄이기
포토샵 또는 이미지 편집 프로그램을 이용할 수 도 있고 알씨나 꿀뷰 같은 이미지 뷰어로도 쉽게 할 수 있습니다.
이미지 크기만 줄여도 용량 또한 적어집니다.
그렇다고 이미지 크기를 너무 작게 하면 시각적 효과가 사라지니 적당한 크기로 줄이는 것이 좋습니다.
최대 크기로는 게시글 본문 크기 이하로 하고 용량은 100kb 이하로 하는 것이 좋습니다.
3. 차세대 형식 이미지 사용
구글에서 권장하는 WebP와 AVIF 형식의 이미지 파일을 사용합니다.
WebP 형식의 경우 구글에서 개발한 이미지 형식으로 점점 사용자들이 늘고 있으며 웹용 이미지로 자리를 잡아가고 있습니다.
WebP이미지 변환은 포토샵에 플러그인을 설치해 이용하거나 온라인에서 무료로 서비스해 주는cloudconvert,freeconvert, convertio등을 이용할 수 있습니다.
그리고 제가 추천하는 것은 무료 이미지 뷰어 프로그램인 꿀뷰를 다운로드해 변환하는 방법입니다.
4. 이미지 배치
마지막 네 번째는 로딩 속도 개선은 아니지만 구글 페이지 스피드 성능 점수를 높이기 위한 방법으로 이 또한 SEO와 관련이 있어 설명드립니다.
이미지 위치가 어디냐에 따라 성능 점수가 달라집니다. 구글에서는 “Largest Contentful Paint”라고 해서 LCP로 표시됩니다.
로딩 속도가 빠른 경우 이게 문제가 없지만 티스토리 블로그는 모바일에서 유독 로딩 속도가 낮아 LCP 점수가 좋지 않게 나오곤 합니다.
조금이라도 개선하려면 본문이 시작되자마자 큰 이미지를 배치하는 것을 피해야 합니다.
LCP에 대해 좀 더 구체적으로 설명드리고 싶지만 상당히 깊이 있는 내용으로 브라우저의 동작 방식부터 알아야 하고 저도 완벽하게 이해하고 있지 못하기에 구체적 설명은 생략합니다.