아스트로(Astro) 웹 프레임워크 블로그 템플릿 설치 과정을 간략하게 요약합니다. 아스트로 사용자가 많지 않아서 인지 관련 정보 찾기가 쉽지 않아 정리 차원에서 기록합니다.

아스트로 설치 요구 사항
- Node.js - v18.14.1 또는 상위 버전.
- 텍스트 편집기 - VSCode와 공식 아스트로 확장 프로그램을 함께 사용하는 것이 권장됨.
- 터미널 - 아스트로를 제어할 명령줄 인터페이스(CLI) 필요.
아스트로 블로그 설치
블로그 테마는 아스트로 공식 샘플 테마를 이용할 것입니다. 그 외 테마 및 시작 템플릿 쇼케이스도 살펴보세요!
터미널 또는 powershell, CMD창을 열고 명령줄에 원하는 패키지 관리자를 사용하여 다음 명령을 실행합니다. 여기서는 npm를 사용하도록 하겠습니다.
# npm으로 새 프로젝트 생성
npm create astro@latest
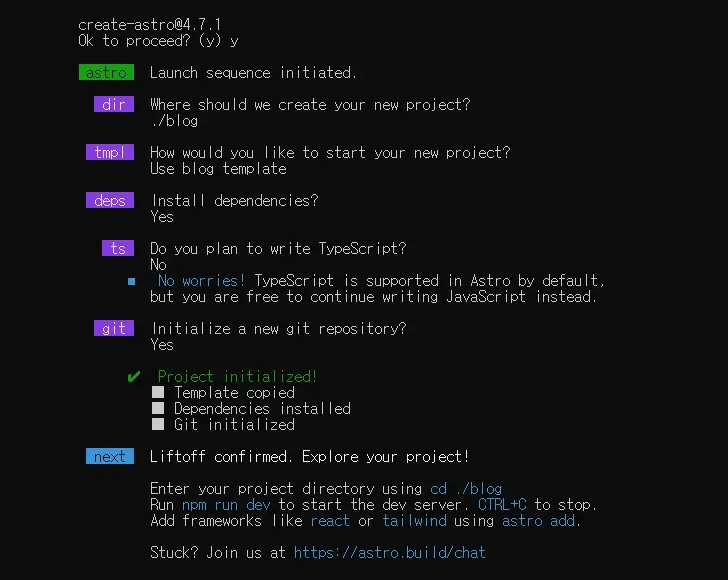
- create-astro@버전 “OK to proceed? (y)” - y를 입력합니다.
- “Where would you like to create your new project?” 블로그를 설치할 경로와 폴더(프로젝트) 이름을 입력합니다. (예: ./blog)
- 선택할 수 있는 시작 템플릿 목록이 표시됩니다. 화살표 키 사용하여 “Use blog template”으로 이동 후 엔터키를 눌러 선택합니다.
- “Would you like to install dependencies?(recommended)” - “Yes”를 선택합니다.
- “Do you plan to write TypeScript?”는 각자 선택합니다. 저는 타입스크립트 사용 계획이 없기에 “No”을 선택했습니다.
- “Would you like to initialize a new git repository? (optional)” 메시지가 표시되면 “Yes”를 선택합니다.
설치 마법사가 템플릿 설치와 dependencies 설치 그리고 git 초기화 진행합니다.

설치가 완료되면 VS Code를 열어 나머지 과정을 진행하도록 하겠습니다.
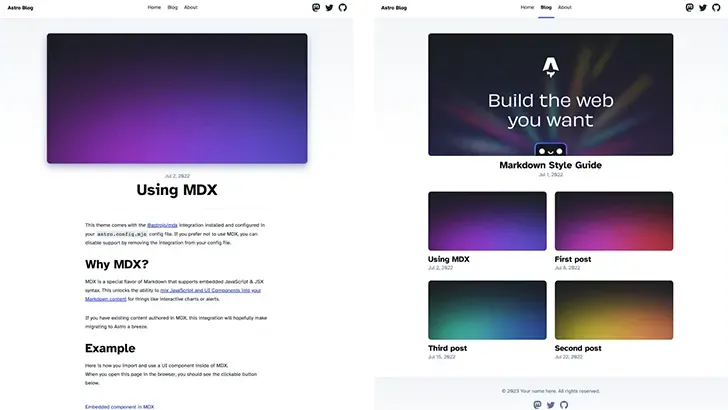
VS code 터미널에 아래와 같이 명령어를 실행해 개발 서버를 뛰어 설치를 확인합니다. 참고로 아스트로는 빌드 도구로 ‘vite’를 사용합니다.
npm run dev
로컬 접속 주소는 http://localhost:4321/ 입니다.

블로그 글 작성은 content -> blog 경로에 샘플 포스팅들이 작성되어 있습니다. 참고해서 새로운 글을 발행합니다.
아스트로 설치 후 설정 및 사소한 팁들을 차후 연제하도록 하겠습니다.